Hướng dẫn cách thêm Comment facebook cho Blogspot
Cách thêm comment facebook vào cuối Blogspot . Hướng dẫn cách chèn khung Comment Facebook cho Blogspot . Hướng dẫn Cách thêm comment facebook vào Blogspot. Chúng ta cũng có thể quản lý được comment facebook trên blogspot của mình, có thể xóa comment của người khác, nhận thông báo comment mới, …
Bước 1: Tạo ứng dụng Facebook và lấy ID của ứng dụng facebook:
+ Truy cập vào link để tạo ứng dụng Facebook: https://developers.facebook.com/apps
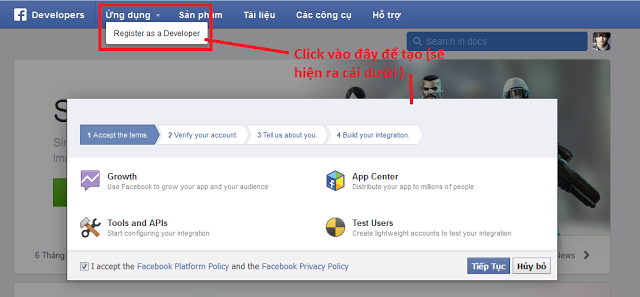
+ Click vào nút: Ứng Dụng ==> Register as a Developer (bạn được hình dưới chọn vào ô checkbox rồi nhấn tiếp tục)

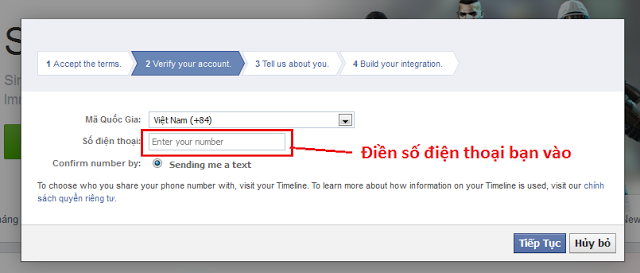
+ Chọn quốc gia là Việt Nam và điền số điện thoại để nhận mã xác minh tài khoản. (Nên dùng mạng Vina)

+ Nếu xác minh thành công sẽ nhận 1 tin nhắn có mã xác nhận tới điện thoại bạn vừa nhập. Hãy nhập vào ô mã và bấm xác nhận. Nhấn tiếp tục đên hình dưới đây.

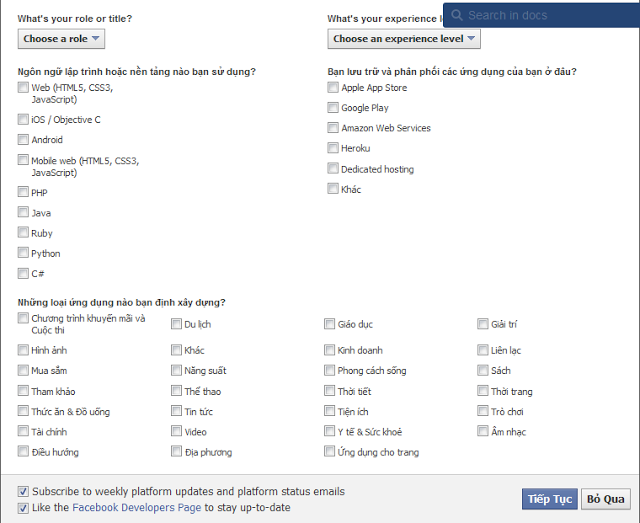
+ Hãy check vào những mục mong muốn => Xong nhấn tiếp tục là hoàn thành việc đăng ký ứng dụng. Việc đăng ký này chỉ dành cho những người chưa đăng ký. Nếu đã đăng ký và sử dụng ứng dụng facebok rồi thì những bước trên này không có làm mà tiến hành tạo ứng dụng facebook luôn.
Bắt đầu tạo App:
+ Nhần vào Ứng Dụng => Create a New App
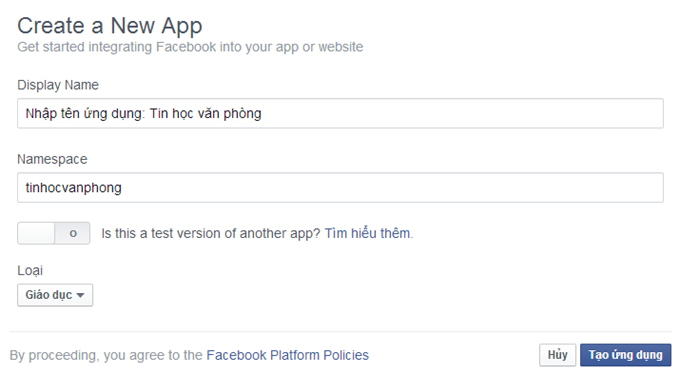
+ Điền đầy đủ thông tin rồi nhấn vào Tạo Ứng dụng

+ Nhập mã xác nhận vào ô bên dưới.

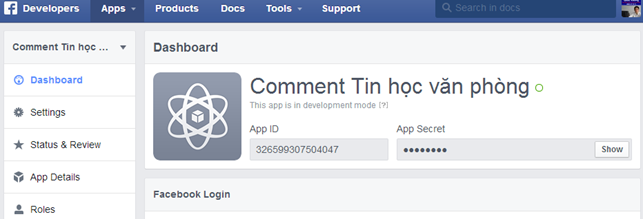
+ Sau khi thành công chúng ta sẽ có được Mã ID của ứng dụng.

Bước 2: Thêm comment facebook cho Blogspot:
+ Đăng nhập vào blog => Chọn mẫu(Template) => Chọn chỉnh sửa HTML (Edit HTML)
1. Tìm đoạn code <html thường thì nó ở ngay dòng thứ 2 => Thêm đoạn code sau ngay bên phải nó ==> xmlns:fb=’https://www.facebook.com/2008/fbml’. Nếu đã có không cần thêm nữa.
2. Thêm đoạn code sau dưới thẻ <head> ==> <meta content=’1381242482126904‘ property=’fb:app_id’/>
3. Thay thế dãy số: 1381242482126904 bằng mã ID của ứng dụng đã tạo ở Bước 1.
4. Thêm đoạn mã bên dưới vào trước thẻ </body>
<div id=’fb-root’/>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
5. Và đoạn code sau lên trên thẻ đóng </head>
<script type=’text/javascript’>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(“.html”)+5);
var fbcm ='<div class=”fb-comments” data-href=”‘+fb_href+'” data-num-posts=”5″ data-width=”540″></div>’;
//]]>
</script>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(“.html”)+5);
var fbcm ='<div class=”fb-comments” data-href=”‘+fb_href+'” data-num-posts=”5″ data-width=”540″></div>’;
//]]>
</script>
Trong đó:
+ data-num-post=5 : số comment hiển thị. Nếu quá sẽ tự động gộp Comment lại
+ data-width=540 : chiều rộng khung comment
6. Tìm đoạn code sau: <b:include data=’post’ name=’post’/>. Rồi thêm ngay dưới nó đoạn code sau:
<b:if cond=’data:blog.pageType == "item"’>
<script type=’text/javascript’>
document.write(fbcm);
</script>
</b:if>
<script type=’text/javascript’>
document.write(fbcm);
</script>
</b:if>
Chúc các bạn thành công!

